Progress Dialog in Matlab中的进度条对话框
进度条

概念
在使用Matlab开发界面时,有一个很好用的工具就是进度条。在计算过程中,为用户提供计算进度的反馈是改善用户体验的重要手段。
一项进行的计算任务,如果其总体进度是比较容易量化,则可以按照0%~100%的方式,更新界面上的指示。
当一项任务的进度难以量化,或者只需要提示程序目前正在忙碌之中,则可以提供一个界面动画来提示任务正在进行中。
当然,进度条还可能提供另外一个功能,取消背景任务的功能。
综上所述,进度条的概念提供了三个方面的功能:
- 显示任务的量化进度;
- 显示非量化的任务进心中;
- 提供取消任务的功能。
这在UI/UX中,是三个不同的概念。
此外,在使用进度条中,还有一个需要分析清楚的需求。也就是是否需要有并行的才做。这就决定在显示进度条的对话框(窗口)是模式对话框还是非模式对话框。
- 模式对话框:必须关闭对话框才能操作父窗口;
- 非模式对话框:无需关闭对话框,可以把焦点切换到父窗口,与其中的控件交互。
这两种模式的对话框用途略有不同,模式对话框采取了中断用户操作的方式,使用户的全部注意力集中于当前对话框中;而非模式对话框则是提供独立的额外信息,随时可以关闭、置于后台和查看。通过用户体验进行需求分析,很容易就可以确定使用哪种对话框。
- 如果程序只有一项中心任务正在进行,且不便于或者无需提供其它交互,则进度条选择模式对话框
- 如果是一项背景任务或者异步任务,这更适合选择非模式对话框来实现进度条,或者把进度条放置于当前窗口中的某个位置(如状态栏)
在Matlab这种以计算为核心的环境中,大部分时候都会把主要的资源集中用于数值计算,所以模式对话框来显示进度、提供取消的功能可能会更加符合逻辑。
工具
在以uifigure为基础的App开发中,提供了一系列对话框和通知的工具:
| 函数 | 作用 |
|---|---|
uialert | 显示警报对话框 |
uiconfirm | 创建确认对话框 |
uiprogressdlg | 创建进度对话框 |
uisetcolor | 打开颜色选择器 |
uigetfile | 打开文件选择对话框 |
uiputfile | 打开用于保存文件的对话框 |
uigetdir | 打开文件夹选择对话框 |
uiopen | 打开文件选择对话框并将选定的文件加载到工作区中 |
uisave | 打开用于将变量保存到 MAT 文件的对话框 |
进度条对话框
语法
进度条是一个对话框,名字都称为是dlg。调用的方式:
1d = uiprogressdlg(fig)
2d = uiprogressdlg(fig,Name,Value)
调用的第一个参数是不能省略的,对应一个图窗,必须采用uifigure函数创建。
而参数有以下几类:
- 外观:
Message,显示在进度条上面的信息;Title,对话框的标题Icon,在进度条左侧显示的图标,采用图像名称或者图像数组Interpreter,文本的解释器(tex,latex,html),如果动态更新信息或者标题的频率过高,设置解释器可能会降低效率
- 进度:
Value,这个是一个$\in [0,1]$中的数值,就是主要的设定进度的接口ShowPercentage,是否显示比分比的文本,默认是’off'Indeterminate,设定不确定的进度,仅仅显示任务进行中
- 交互性
Cancelable,是否允许取消,如果设置为on,则显示一个取消按钮CancelText,设定取消按钮的文本CancelRequest,是否已经请求取消的属性,如果已经按下取消按钮,这个值就是true,程序可以选择相应的处理。
在创建过程中,可以设定这些值,也可以采用仅仅传入fig的方式调用,后续采用属性的方式设定。
1dlg = uiprogressdlg(fig);
2dlg.Icon = "logo.png";
3dlg.Cancelable = 'on';
4dlg.CancelText = "Stop";
5
6% ...
7
8d.Message = "step 1 done";
9d.Value = 0.55
10% 更新进度的位置
这里还需要提一下Cancelable这个属性,如果这个属性设置为false,那么进度条对话框是没有关闭按钮的;如果这个属性设置为true,则进度条对话框有一个关闭按钮(窗体右上角),这个关闭按钮和取消按钮的作用完全一样。
示例
接下来就是一个例子,我们实现一个用蒙特卡洛采样计算$\pi$的程序,没啥用,效率低,仅仅是为了展示如何使用进度条对话框。
需求:
- 用户输入:
- 蒙特卡洛采样次数
- 启动计算
- 用户报表:
- 计算的采样次数
- 计算得到的$\pi$
经过设计,大概界面如下:

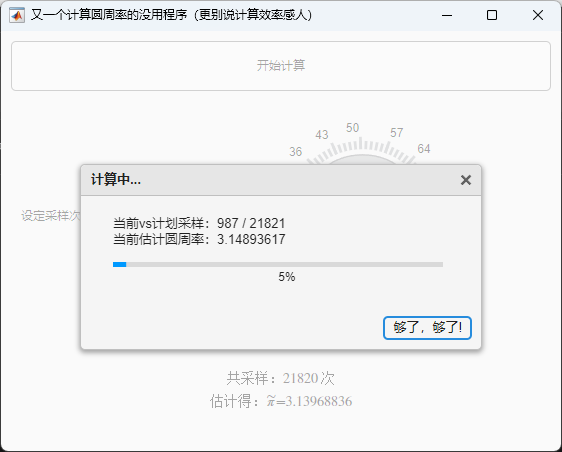
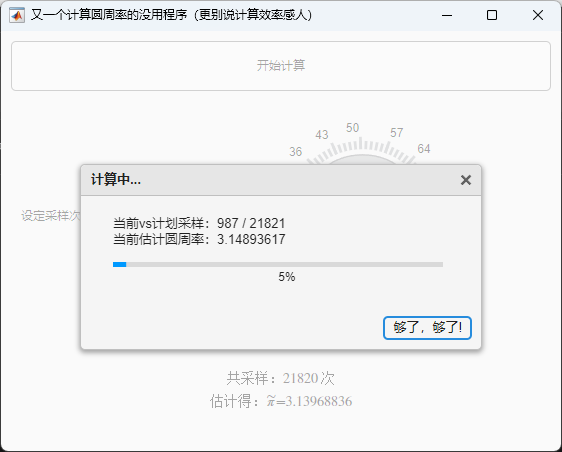
点击计算之后,显示计算过程的信息。

1function f = calculationProgress
2
3f = uifigure(Visible=false, Name="又一个计算圆周率的没用程序(更别说计算效率感人)");
4
5g = uigridlayout(f, [3, 1], RowHeight={50, '1x', 100});
6
7startBut = uibutton(g, Text="开始计算", ButtonPushedFcn={@startCalculation, f});
8startBut.Layout.Row = 1;
9startBut.Layout.Column = 1;
10
11% line
12g1 = uigridlayout(g, [1, 2], ColumnWidth={150, "1x"});
13g1.Layout.Row=2;
14g1.Layout.Column=1;
15
16l = uilabel(g1);
17l.Layout.Row = 1;
18l.Layout.Column=1;
19
20slider = uiknob(g1, Limit=[1, 100], Value=2, ValueChangedFcn={@setText, l});
21slider.Layout.Row = 1;
22slider.Layout.Column = 2;
23
24setText(slider, [], l);
25
26output = uilabel(g, Text="", Interpreter="latex", HorizontalAlignment='center', VerticalAlignment="center");
27output.Layout.Row = 3;
28output.Layout.Column = 1;
29
30cm = uicontextmenu(f);
31uimenu(cm, Text="拷贝圆周率", MenuSelectedFcn={@copyToClipboard, f});
32output.ContextMenu = cm;
33
34
35f.UserData = struct(...
36 "piValue", nan, ...
37 "startBut", startBut,...
38 "output", output,...
39 "slider", slider );
40
41
42f.Visible = true;
43end
这里的界面布局用一个列布局($N\times 1$网格)嵌套一个行布局($1\times N$网格)的方式。整个界面的构造,非常直观。
计算和进度
按钮的动作调用回调函数ButtonPushedFcn={@startCalculation, f},这里把uifigure传输到函数中,也作为uiprogressdlg的父节点,这就使得进度条对话框只能在图窗的范围内移动。
1
2function startCalculation(~, ~, fig)
3
4output = fig.UserData.output;
5startBut = fig.UserData.startBut;
6startBut.Enable = false;
7
8N = fig.UserData.slider.Value * 1024;
9insideCount = 0.0;
10idx = 0.0;
11
12d = uiprogressdlg(fig, ...
13 Icon="matlab.png", ...
14 Title="计算中...", ...
15 ShowPercentage=true, ...
16 Cancelable=true,...
17 CancelText="够了,够了!");
18
19for i = 1:N
20 if d.CancelRequested
21 break;
22 end
23 x = rand;
24 y = rand;
25 idx = idx + 1;
26 if (x * x + y * y < 1)
27 insideCount = insideCount + 1;
28 end
29 estPi = 4 * insideCount / idx;
30 fig.UserData.piValue = estPi;
31 d.Value = idx / N;
32 d.Message = sprintf("当前vs计划采样:%.0f / %.0f\n当前估计圆周率:%.8f", idx, N, estPi);
33end
34
35output.Text = sprintf("共采样:%.0f 次\n估计得:\\tilde{\\pi}=%.8f", idx, estPi);
36
37startBut.Enable = true;
38
39end
这里在循环内部,设定进度条的状态:
1d.Value = idx / N;
2d.Message = sprintf("当前vs计划采样:%.0f / %.0f\n当前估计圆周率:%.8f", idx, N, estPi);
整个概念和使用都是极为直观的。
其它内容
上面的uiknob是一个模拟的旋钮。
回调函数中对应有一个旋钮的设置函数,ValueChangedFcn={@setText, l},这个函数就把旋钮的值在旁边的uilabel上显示出来。
1
2function setText(src, ~, l)
3l.Text = sprintf("设定采样次数: 1024*%.0f", src.Value);
4end
这里还增加了一个把估计得到的$\pi$值拷贝到剪贴板的上下文菜单。这个上下文菜单中,uicontextmenu的父节点为一个图窗;MenuSelectedFcn={@copyToClipboard, f}是对应的动作回调;创建好之后,要把菜单与输出的标签相关联。
值得注意的是,这里的uimenu的父节点为uicontextmenu,如果其父节点是uifigure,则是窗口的菜单。
1cm = uicontextmenu(f);
2uimenu(cm, Text="拷贝圆周率", MenuSelectedFcn={@copyToClipboard, f});
3output.ContextMenu = cm;
这个回调函数非常简单,调用clipboard('copy', piValue);即可。
1function copyToClipboard(~, ~, f)
2piValue = f.UserData.piValue;
3% add value to copy/paste pad
4clipboard('copy', piValue);
5end
总结
这个可以取消的进度条,在实际使用中应该足够保守,仅仅用于那些长时间计算、并且在计算中不允许用户进行其它交互的场合。不然,过于激进地使用模式对话框还是很容易影响用户体验的。
文章标签
- 本站总访问量:loading次
- 本站总访客数:loading人
- 可通过邮件联系作者:Email大福
- 也可以访问技术博客:大福是小强
- 也可以在知乎搞抽象:知乎-大福
- Comments, requests, and/or opinions go to: Github Repository
